In a nutshell
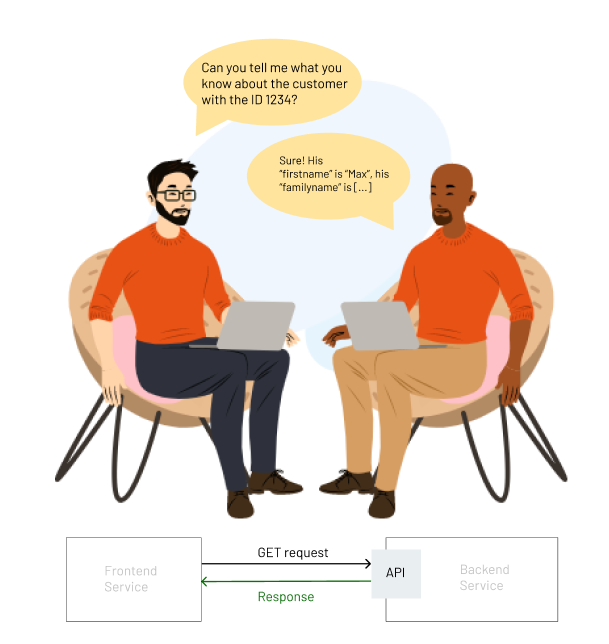
API stands for Application Programmable Interface which allows two applications to talk to each other. An API endpoint enables decoupling of the “consuming application” (the part of the application which requests something) and the infrastructure, which provides a service.
The communication to and from this endpoint has a specific format. Both sides can change their infrastructure – as long as the format of the agreed communication over the API stays the same, the interaction will not be impacted.
Example in Product Management
You want to have a page in your Administration Portal where you can see the details of a specific customer.
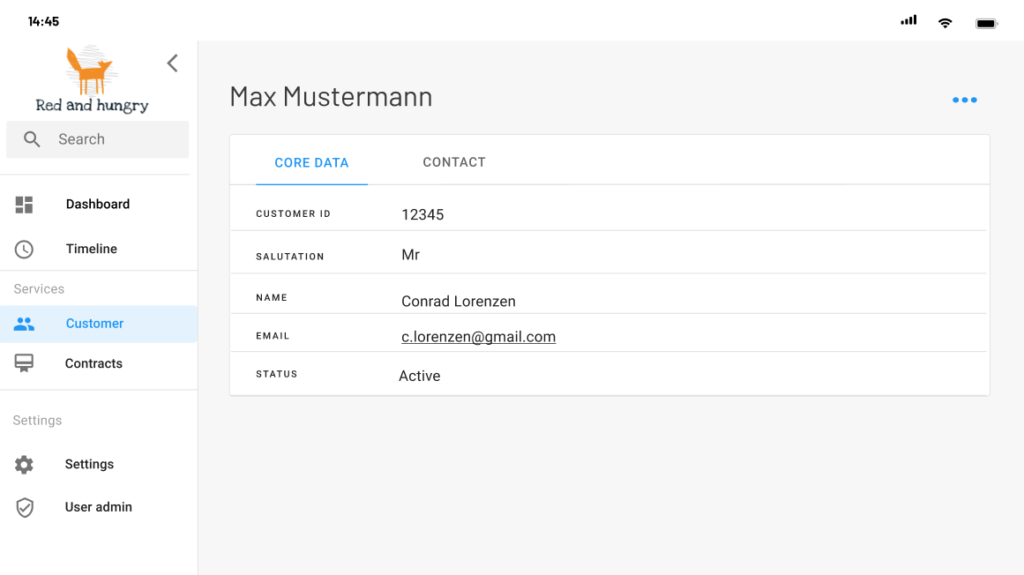
On the right is the mock you created for this task.
The page should display the full name of the customer on top, and then the details below. This is where your responsibility stops. Let us have a look on what this task means on the development side.

Backend task
A Backend Developer will implement an API endpoint in the service, which saves/manages the customer data. The name of this service in this example is “Registration Service”.
This API endpoint will deliver customer data when a request is send to it. For the request, it is mandatory to specify the “customerID”, because we do not want to always send the whole customer list (why? this would cause unnecessary traffic and will result in longer loading times and higher infrastructure costs). The Backend Developer will name the API Endpoint “getCustomerByID”.
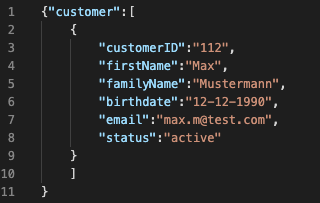
When a request for the customerID:122 would come in over the API endpoint to GET the customer data, the Registration service will respond with the data shown in the screenshot. The data in this example is provided in JSON format.

Frontend task
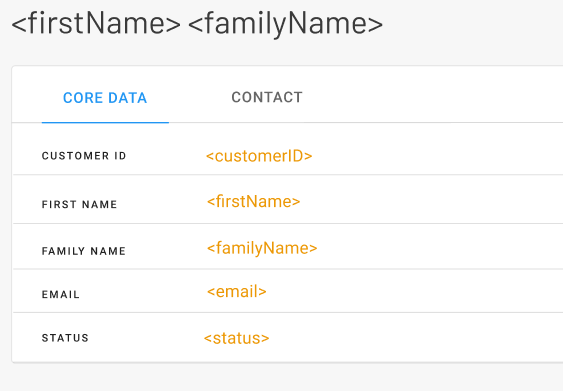
The Frontend Developer will create a new page, which is structured as requested in the mock. For the places of the customer data, he will implement a variable, which will be filled with the values.
Now to the API communication part: when a user selects a specific customer in a customer list on the page before, the Frontend will send a GET request to the new API endpoint “getCustomerByID” which contains the customer ID of the customer which was clicked. The request arrives, if it is in the correct format, it will be processed by the Registration service and responded with the data of the customer. The Frontend will process the received data and map it with the implemented variables. When the data is filled, the page can be displayed to the user with the data of the customer.

Why is this relevant?
APIs are nearly always involved, for the features you draft or discuss with your development team. Either they transport the instructions for a specific action or they just allow the Frontend to display data of a specific customer or article from your e-commerce shop. Understanding how the basic infrastructure work (here communication), will help you to understand the general flow of information and data in the system.
Possible use cases in which this knowledge is useful:
- Broken Applications: Renaming a field on the BE can quickly result in issues, when the FE is not aware of it. As you learned from the example, the FE needs to match the data which is received with the implementation of the variables which will be filled with this data. If it can not be filled, the FE might run into issues and will display an error to the user instead of the data.
- Long loading times: The more content on the page, the longer the loading times can be. If you design pages with data from multiple different sources, this might result in calling multiple different endpoints. Long loading times will result in bad user experience.