In a nutshell
iframe is short for “inline” frame. An iframe is used to “embed” something visually within a web page. An iframe is mostly used to display the content of a 3rd party within your own application. This can be useful for example when you want use a service of a 3rd party provider but:
- it should look to users as if it is part of your application
- the user experience should not be impacted by the need to open another page next to yours
Example in Product Management
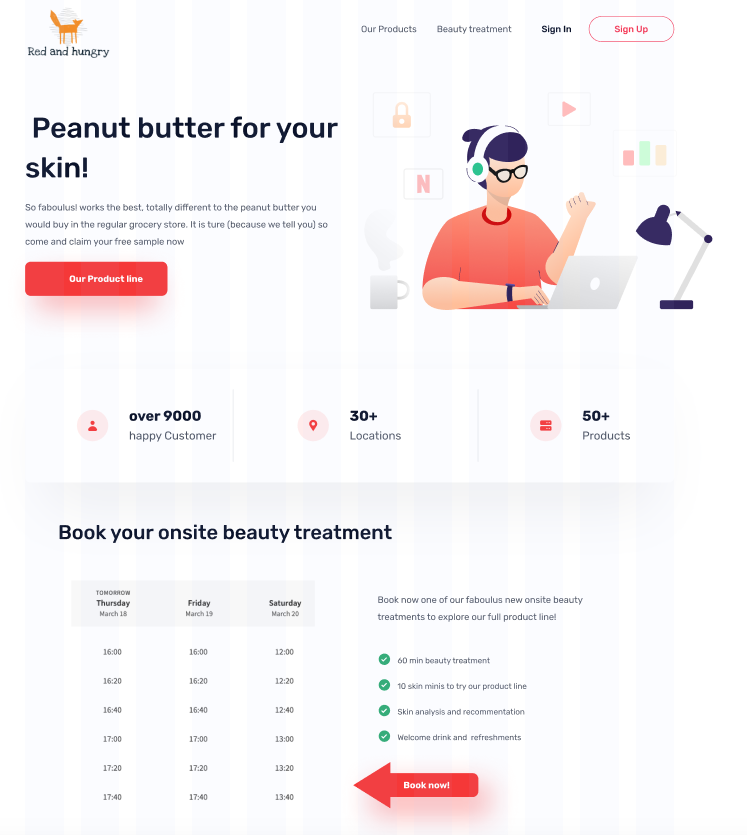
You work in a company which sells skin products. As a new income stream an onsite experience can be booked in one of the stores. You want to enable the customers to book an appointment in a specific store.
You break down the high level requirements to:
- An admin can create stores with a name, address and opening hours
- A customer can book an appointment during the opening hours
Including all smaller requirements like email confirmations and cancellation functionality the estimation of the effort is to high and it will take to long until it would be ready to use. You decide to instead use a 3rd Party service. To look professional and have the highest booking rate as possible, you want to display the available appointments though directly on the website and don’t redirect the customer.

Frontend Task
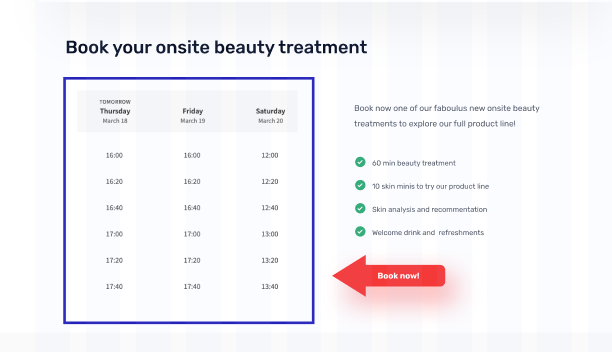
The Frontend Developer will define a specific space within your website to hold the iframe. In the sample on the right, this space is highlighted with the purple box.
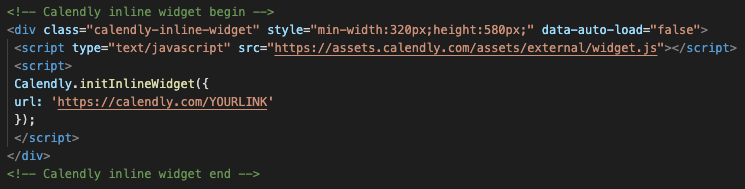
Within the code, this space will be defined with a <div> element, which is just container without any specific attributes by default. Within the <div> there is a style definition, which defines the size of the container. Between the opening div (<div>) and the closing div (</div>) you will see that an external script is loaded. The content of this div/the space is defined by what is loaded. In this example it is a Calendly inline widget.


Why is this relevant?
As a Product Manager you will mostly always be confronted with a shortage of Developers and a very long list of requirements and features different people are pressing you for to deliver. Depending on the situation you should evaluate if it makes sense to outsource specific services by integrating a 3rd party service provider instead of creating everything internally.
- Understanding the possibilities how you could integrate in general 3rd party service providers will help you to have a broader view of possibilities and potentially save resources for other topics.
- Understanding what options there are for integration will enable you to make your own research of fitting service providers (normally there is more than one on the market) depending on what they offer not only on the functionality side, but also on the integration side.
